How might we entice and educate new recruits and tech innovators in our emerging technology organization?

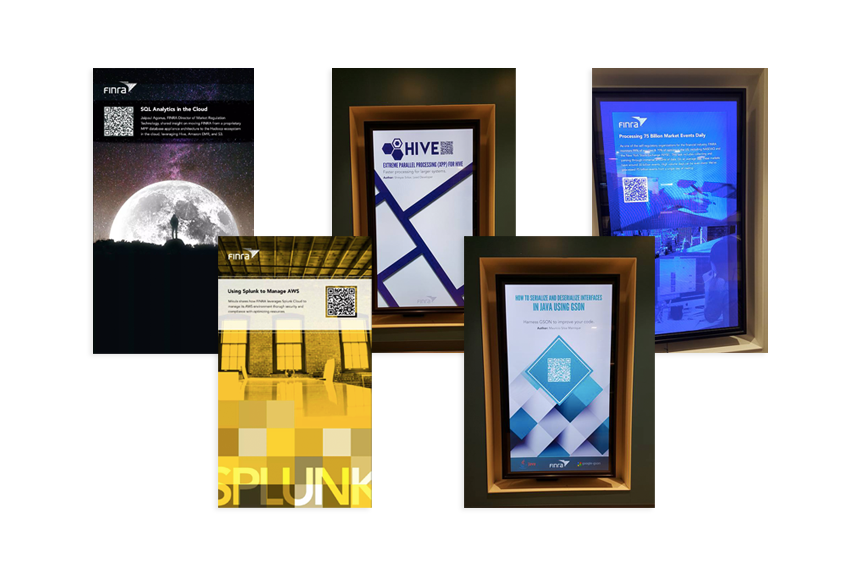
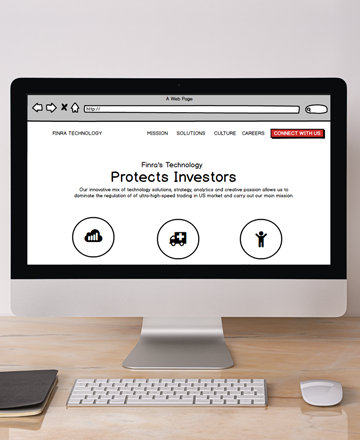
In 2014 Finra was in transition from strictly stock market monitoring to an addition of becoming a financial technology organization. During this time, there was no active engagement process other than college fairs and cold call recruiting. Additionally, I wanted to educate our financial partners on the technology we were building that was award and patent winning. Because there was no previous website to highlight our movements in fintech as well as something that would further engage potential recruits to join in our journey, I knew we needed a space more modern and evolved within online presence that preceeds our traditional marketing stance and position. Considering the Tech side fo the company was new, it wouldn't be as hard to do in a world already revolving around technology.
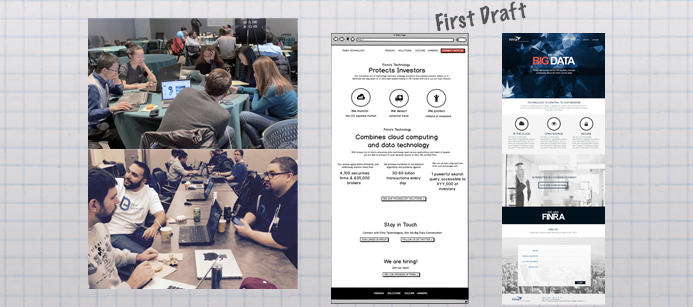
As the sole designer on this project, I began attending our advertised hackathons to understand what innovatice technology was the buzz of upcoming generations. I met with, interviewed, and mentored interns while working with business stakeholders to build presence, repor, and obtain valuable insight that I could use as featured highlights on the homepage. I furthered my knowledge through empathy interviews with external tech vendor partners and proxy clients to establish trends in what the current and next generation was looking for from fintech companies. I continued to push even further my learning plan all the way to research execution and synthesis. Holding workshops around value vs feasability and to determine Tech LOE on concepts, I journeyed to create project briefs and research shareouts that could solve for client and prospect pain points in finding the smartest way to educate and get involved with our public tech events.
Through usability testing I was able to learn that our original thought was not quite reaching the edge our partners and prospects were driven towards. So I attending more learning opportunities at hackathons, watched keynotes from young innovators, and dug deep in the most followed tech forums to get a better sense of the human behind the tech which led to an overhaul of the design direction I originally began.

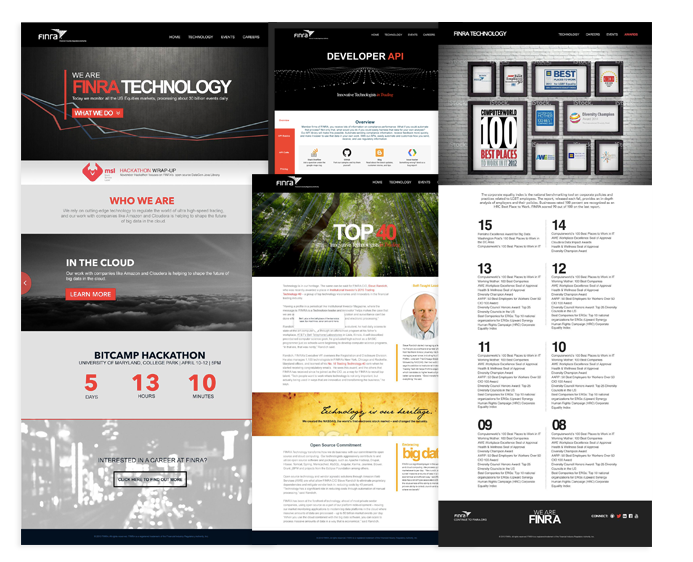
Partnering with senior business stakeholders, product owners and developers I conducted 6 empathy interviews, facilitated 1 design jam and 1 three day design sprint to analyze our business, partner and prospect pain points when engaging with fintech companies. Post research shareout I moved on to ideation of lo-fidelity wireframes, prototyping, gorilla UAT testing, visual design mockups, and then development with html, javascript, css and special scripts such as three.js . I developed 90% of the website and leaned on other developers to create event apis, and launch.


In 2015, I was surprised by my design manager, product owner and tech director who submitted the final designs that were launched to the Interactive Media Awards. The designs won 2 Best in Class awards given by a wide range of Creative Directors, Art Directors, Product Directors, and UX judges from companies such as Sony, Nike, and Discovery.